Simplify your graphics workflow
Start using graphics on your live stream or video productions.
Setting background and text colours in H2R Graphics is super easy, and you’ve got lots of options. Let’s explore them all.
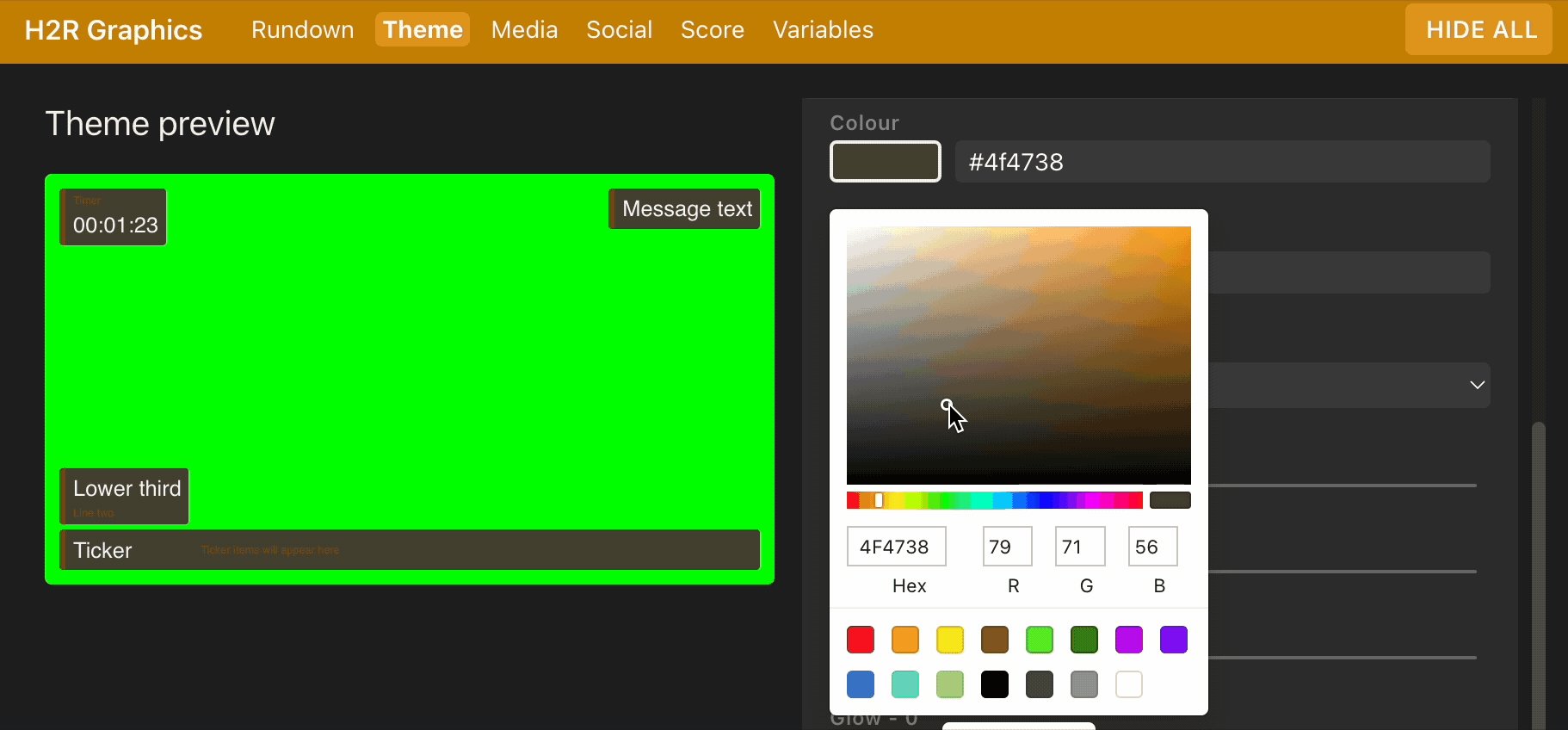
The easiest way to set a colour is to use the colour picker built into the application.

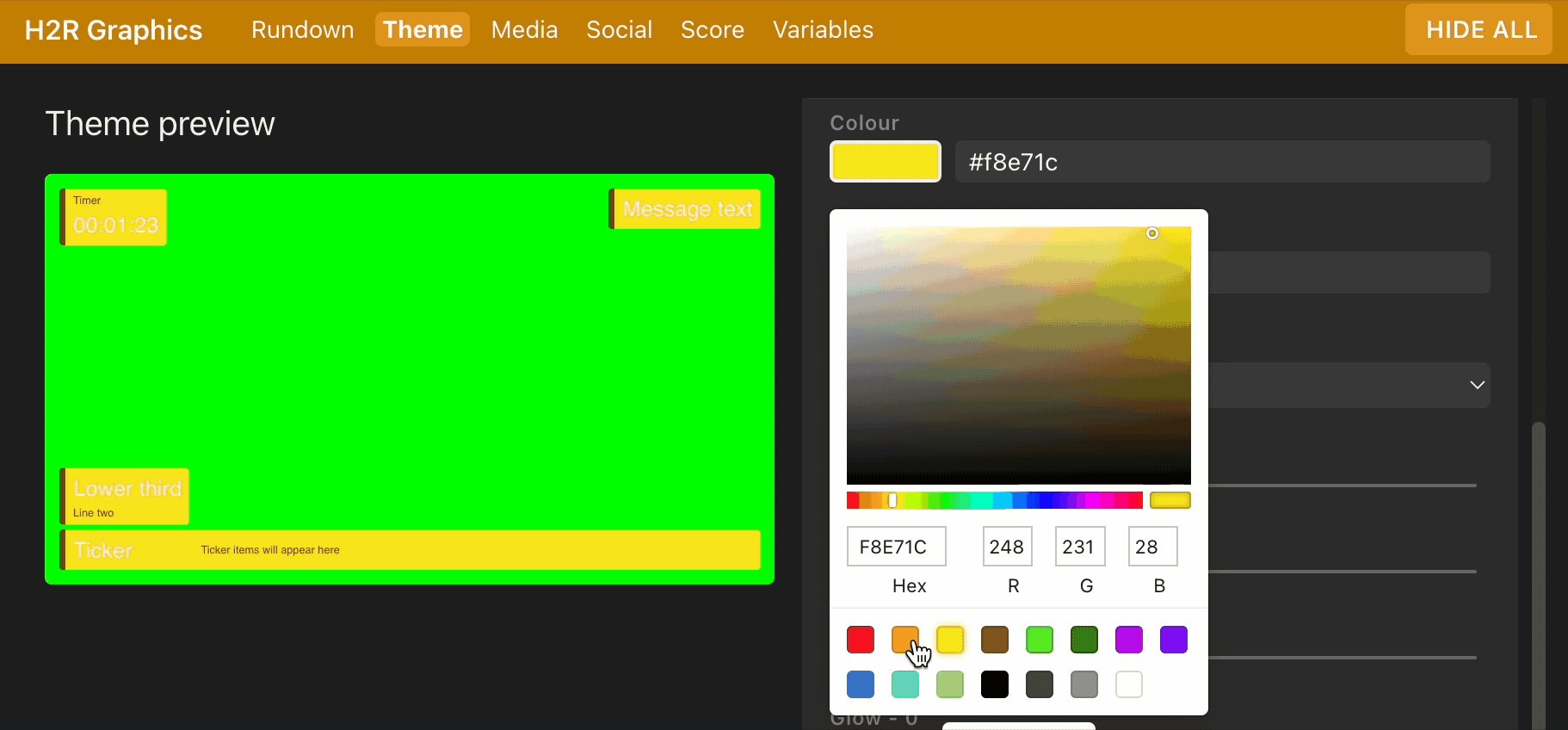
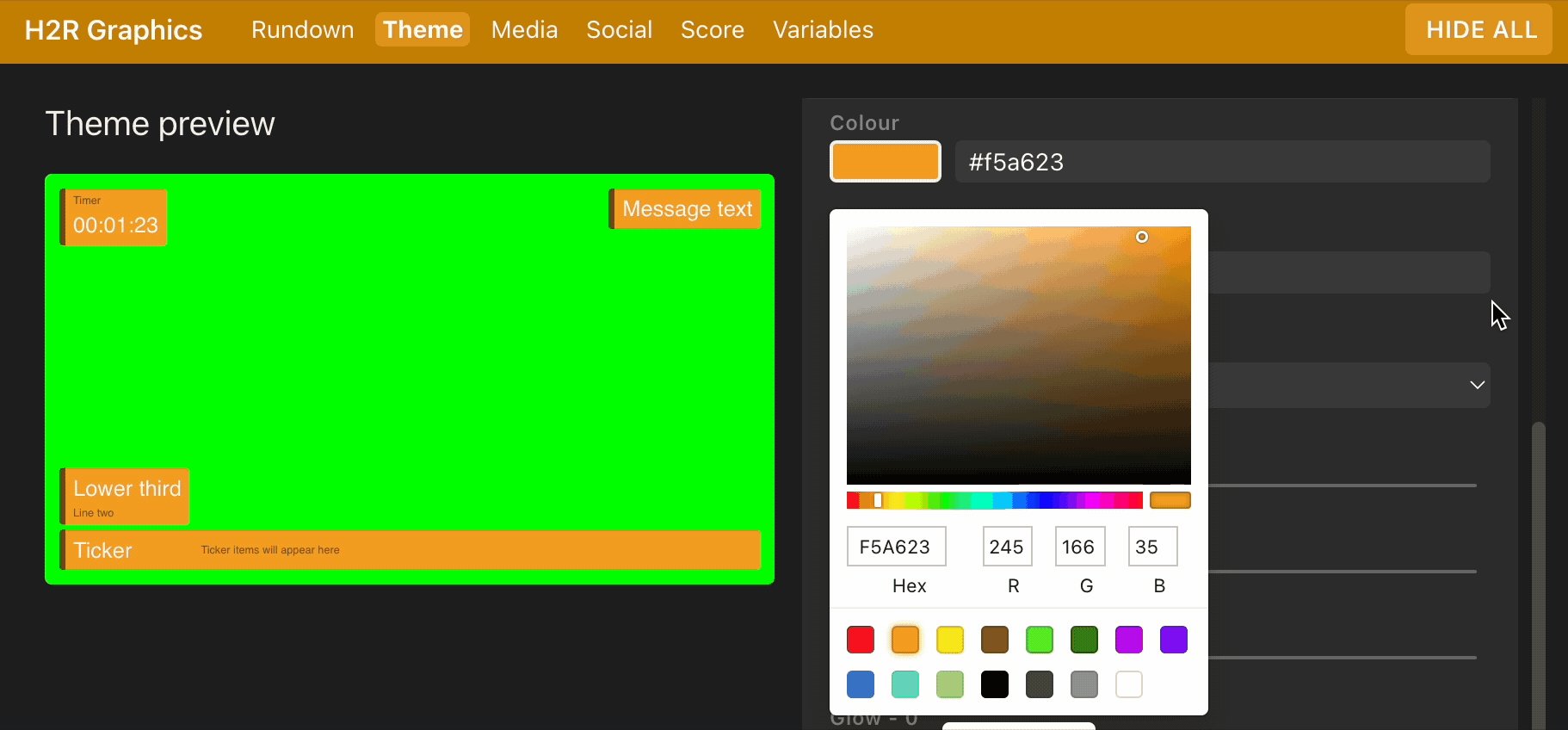
In this example, the colour picker is opened and a colour is chosen by playing with the picker, or choosing a from the pre-defined list.
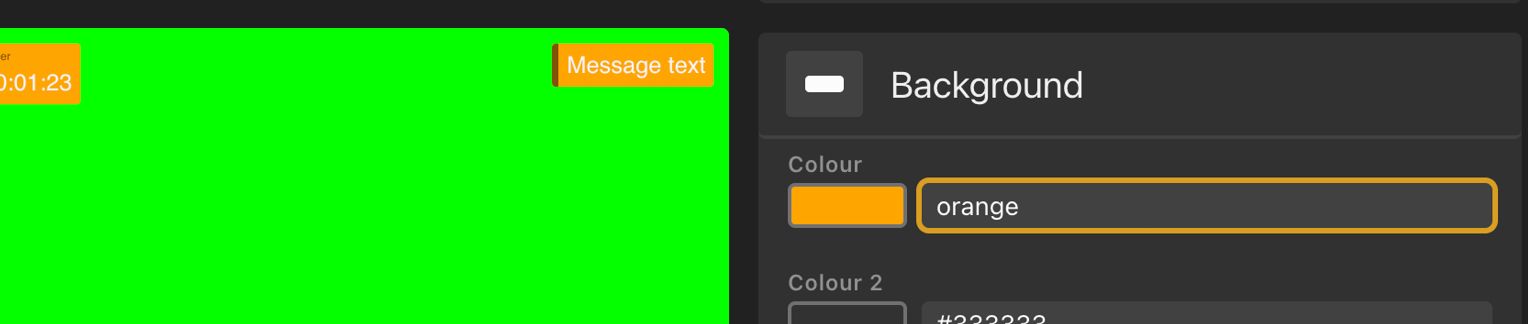
You can enter the name of a colour into the input next to the colour picker.

Typing in a name of a colour can be an easy way to skip using HEX or other values.
Explore a list of HTML colour names here.
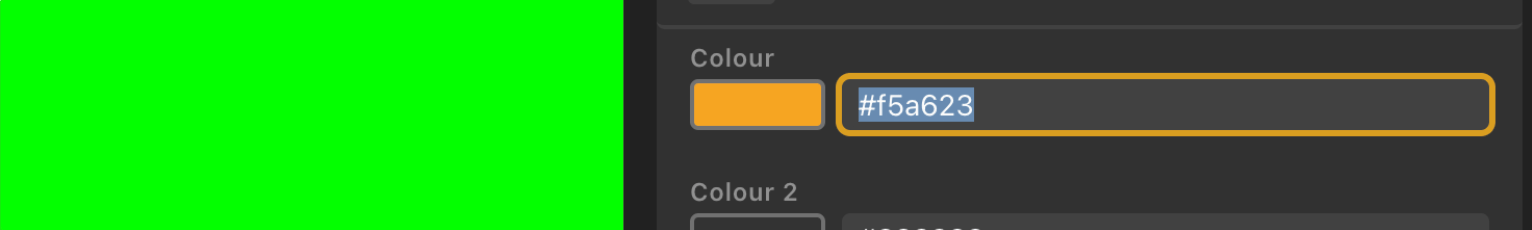
If you have brand guidelines from your client, you can paste in the HEX or RGB value right into the input next to the colour picker.

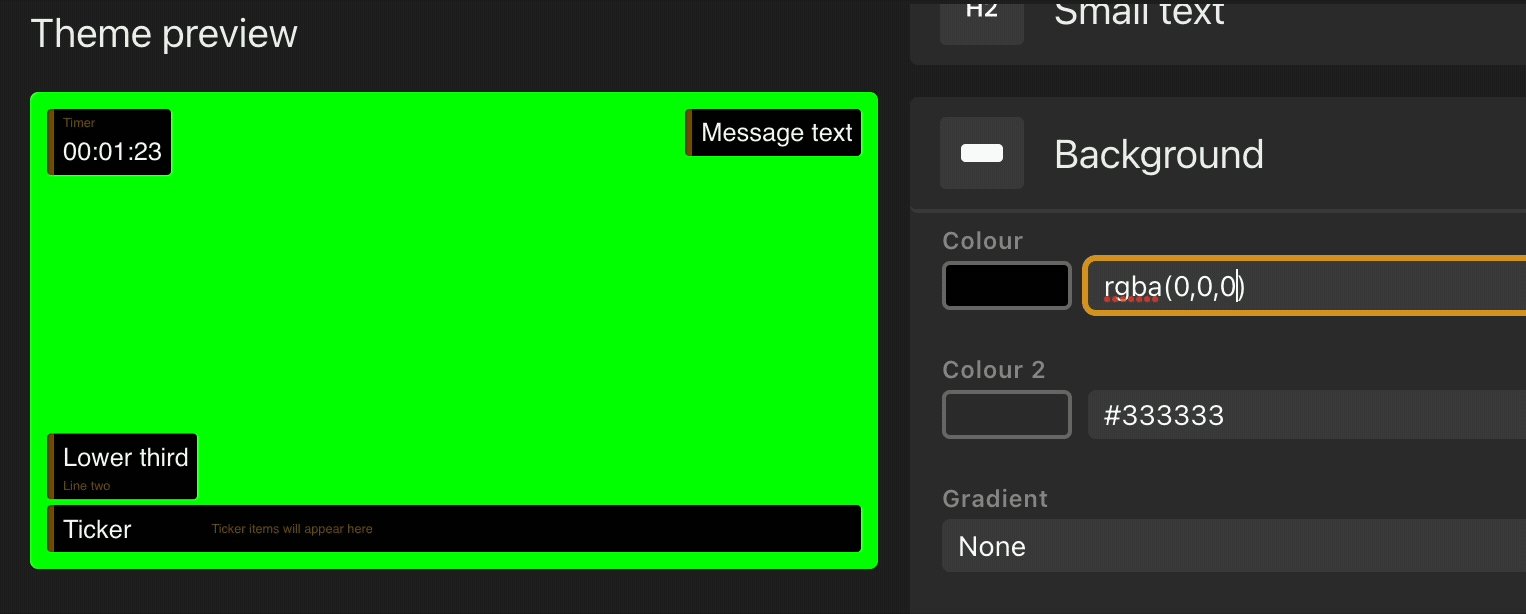
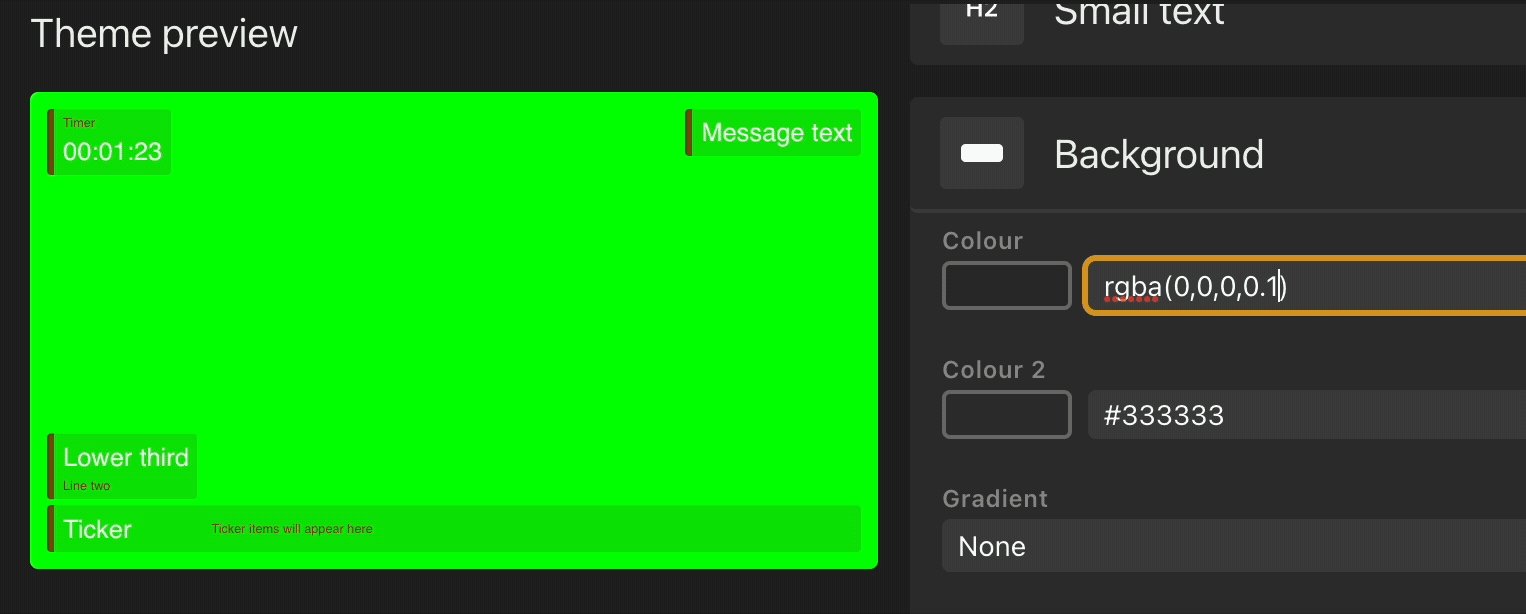
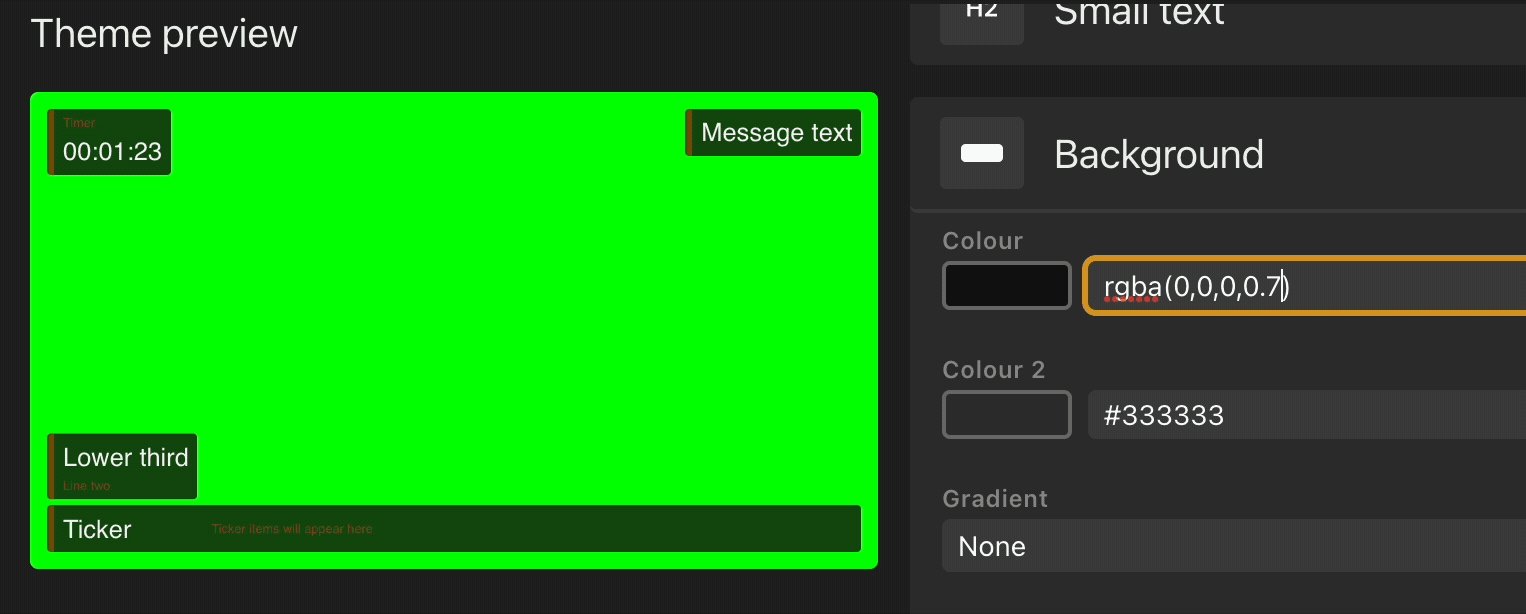
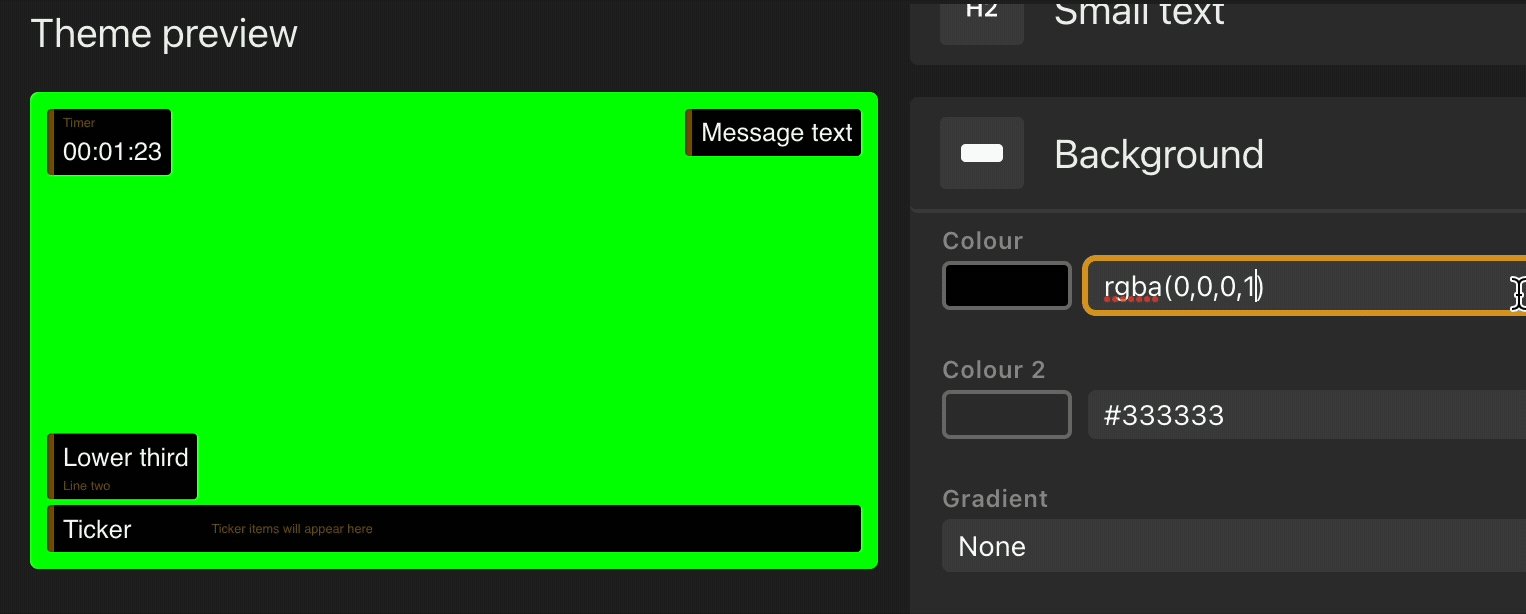
Don’t want a solid colour, no problem - use RGBA values to get a little transparency with your graphics.
RGBA is made up of:
For example, rgba(0,0,0) is a full black however rgba(0,0,0,0.5) is a half-transparent black shade.

In this example, we start with a low transparency of black and work our way up to full blank.
Simplify your graphics workflow
Start using graphics on your live stream or video productions.