HTTP Listener
The HTTP listener data source allows you to build your own implementation to get data into the social tab of H2R Graphics.
This data source listens for API POST requests and displays the data in a usable way, so that you can then include it on your Social graphics.
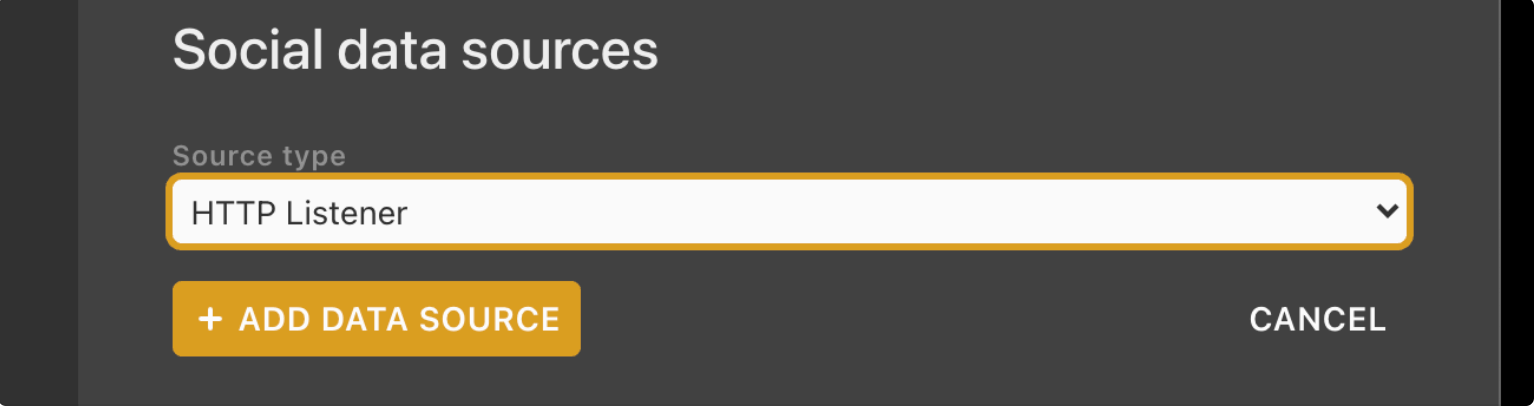
Adding this data source
To add the HTTP listener data source, add it from the list.

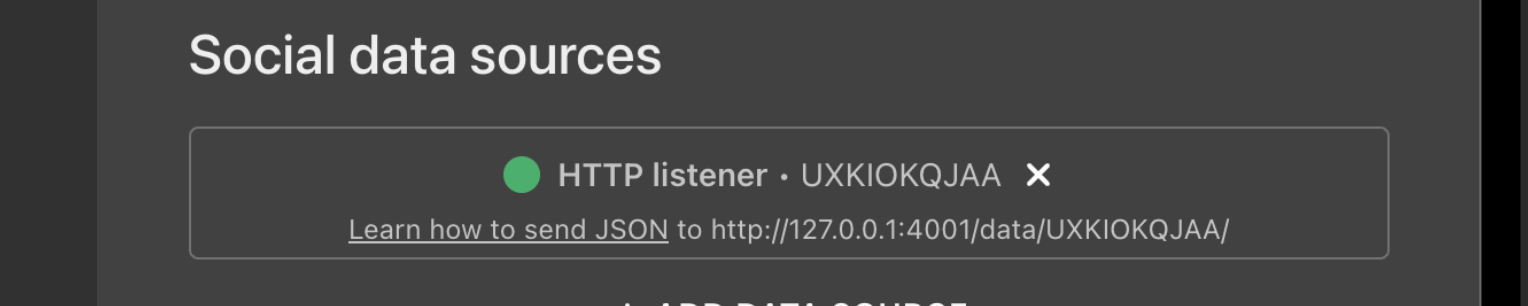
Sending data to the HTTP listener
When you add a HTTP listener data source, it will be given a unique ID for use in your request.

In this example, UXKIOKQJAA is the ID of this data source.
You’ll also find a URL to send data to, again in this example it is http://127.0.0.1:4001/data/UXKIOKQJAA/.
See the full POST request below.
POST http://127.0.0.1:4001/data/UXKIOKQJAA
Request Body messages - Array
Messages array
Each POST request should contain an array of messages. These must be formatted as follows…
{
"messages": [
{
"id": "ABCD_MUST_BE_UNIQUE",
"timestamp": "UNIX_TIMESTAMP",
"snippet": {
"displayMessage": "Here is my message to you-ou-ou."
},
"authorDetails": {
"displayName": "John Barker",
"profileImageUrl": "URL to image"
},
"platform": {
"name": "YouTube",
"logoUrl": "https://img.url.com"
}
}
]
}Message explained
id - A unique string to identify the message within the stream of messages.
timestamp - (v2.13) Unix timestamp showing when the message arrived.
snippet.displayMessage - Main text of the message - No HTML allowed.
authorDetails.displayName - Name of the author of the message.
authorDetails.profileImageUrl - URL pointing to the authors image.
platform.name - (v2.13) Platform where the message came from, like YouTube or Twitch.
platform.logoUrl - (v2.13) URL pointing to a logo of the platform.
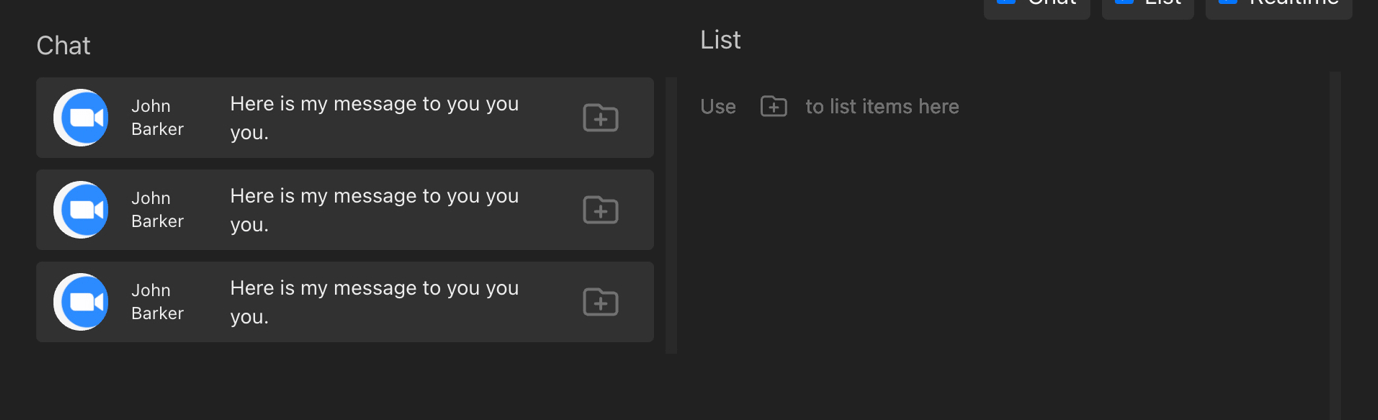
The end result
When it all goes smooth, you will now see your messages show up on the social tab in H2R Graphics!