Simplify your graphics workflow
Start using graphics on your live stream or video productions.
The Time graphic is perfect for showing timers.
There are multiple types of timers that an be used within H2R Graphics
This can be used as a classic Time of Day display for your production.
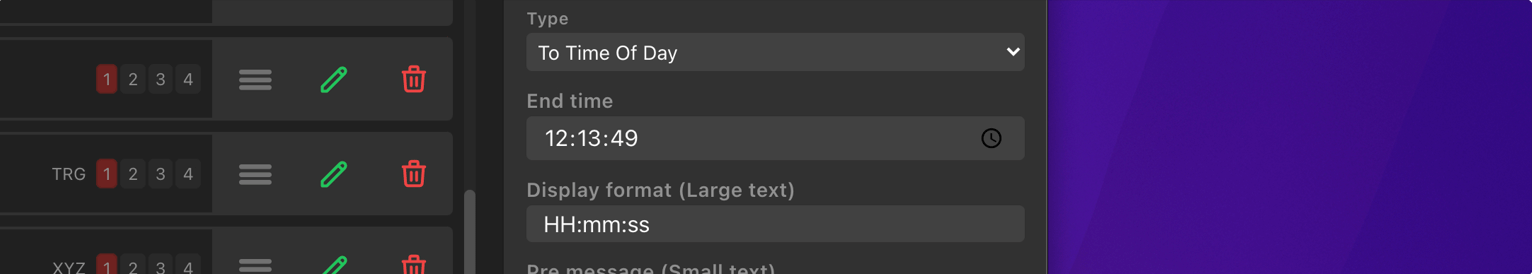
Choose an end time within the current day and count down to it.
Choose an amount of time. Start at that time and count down to 0.
Choose an amount of time. Start from 0 and count up to that chosen time.
Additionally you can set a custom start time. Perfect for things like sports where you might want to start counting from 45:00 and count up to 90:00.
The Display format input allows you to decide how a timer should display.

For example:
HH:mm:ss - Will display 13:30:00 on a Current Date/Time graphic.
h:mm:ss - Will display 1:30:00 on the same Current Date/Time graphic.
Here are a few more helpful formatting options.
H -> 0 1 2 … 22 23
HH -> 00 01 02 … 22 23
h -> 0 1 2 … 11 12
hh -> 00 01 02 … 11 12
m -> 0 1 … 58 59
mm -> 00 01 … 58 59
s -> 0 1 … 58 59
ss -> 00 01 … 58 59
A -> “AM” “PM”
a -> “am” “pm”
ddd -> Mon
dddd -> Monday
MMM -> Jan
MMMM -> January
dddd, MMMM Do YYYY, h:mm:ss a -> Sunday, February 14th 2023, 3:25:50 pm
H2R Graphics makes use of the popular Moment.js library. Explore more formatting options here.
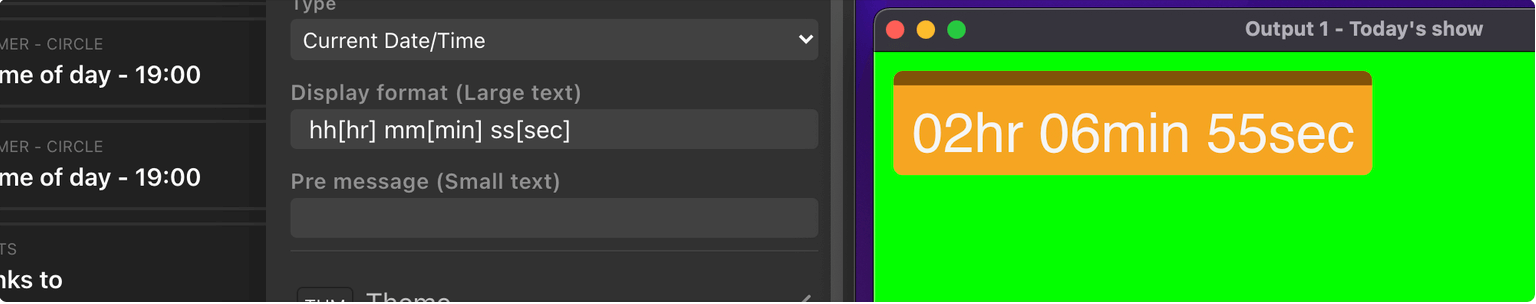
You can also type text into the Display format input that will show up on the timer.
A good example for this would be 1hr 10min 40sec.
Use the square brackets [ and ] on your keyboard to do this.

In the example about, the text has been escaped using the brackets.
Simplify your graphics workflow
Start using graphics on your live stream or video productions.