Simplify your graphics workflow
Start using graphics on your live stream or video productions.
How to integrate H2R Graphics into your Wirecast workflow to show graphics to your live audience.
Adding H2R Graphics to Wirecast is fairly easy thanks to the integrated browser in Wirecast.
Start by launching both Wirecast and H2R Graphics. So far, so good.
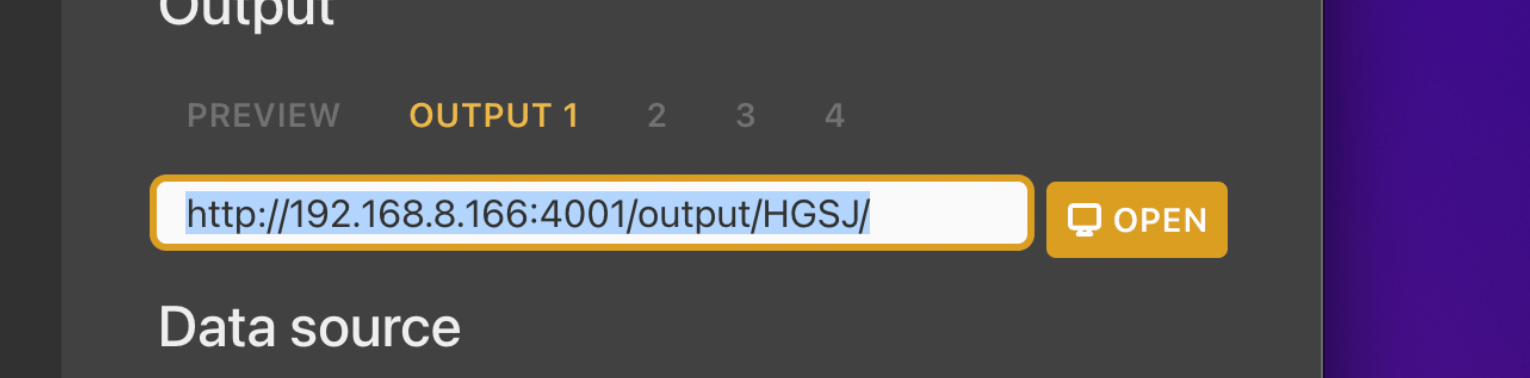
Open your desired project in H2R Graphics and copy the output URL.

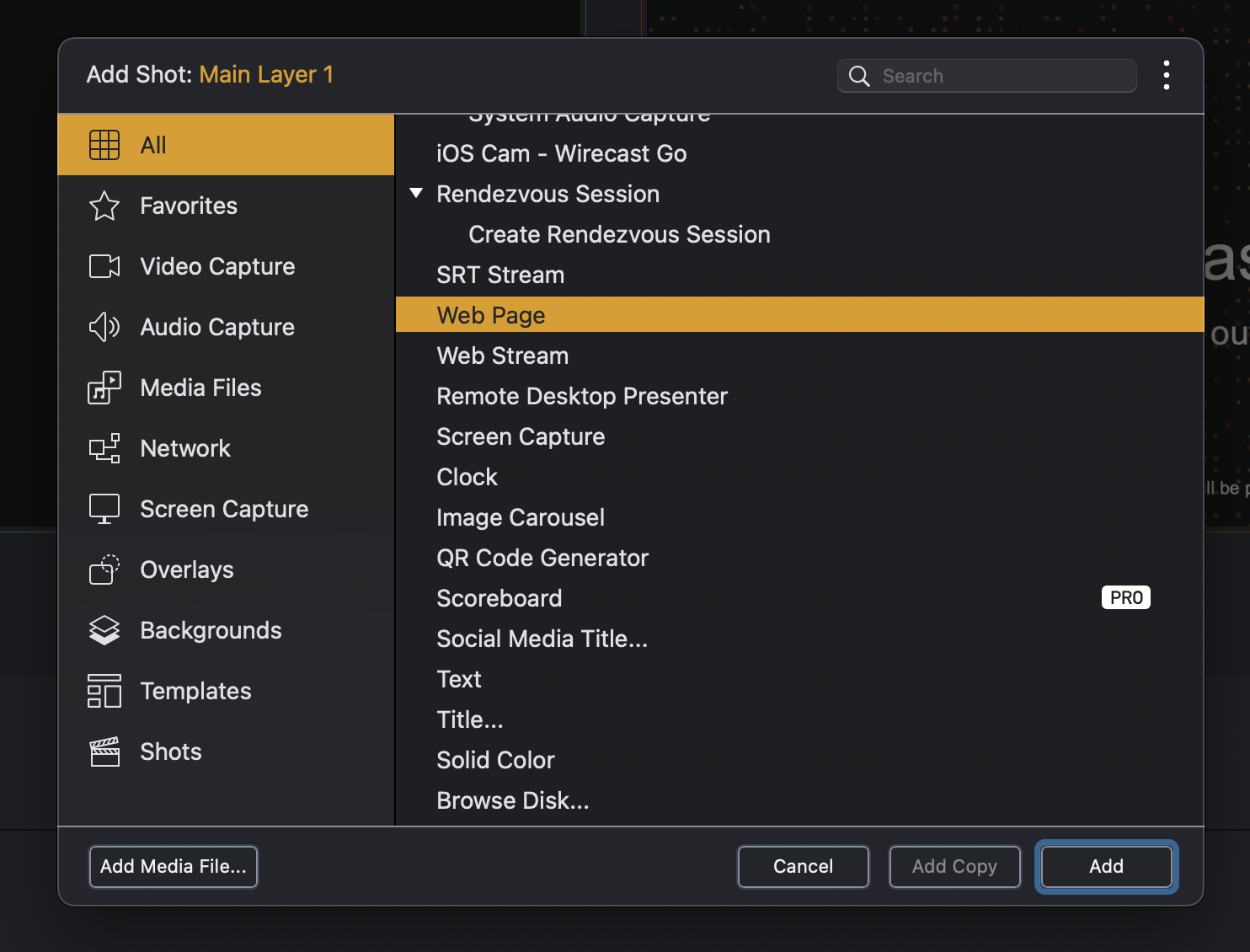
In Wirecast, add a new layer and choose Web Page.

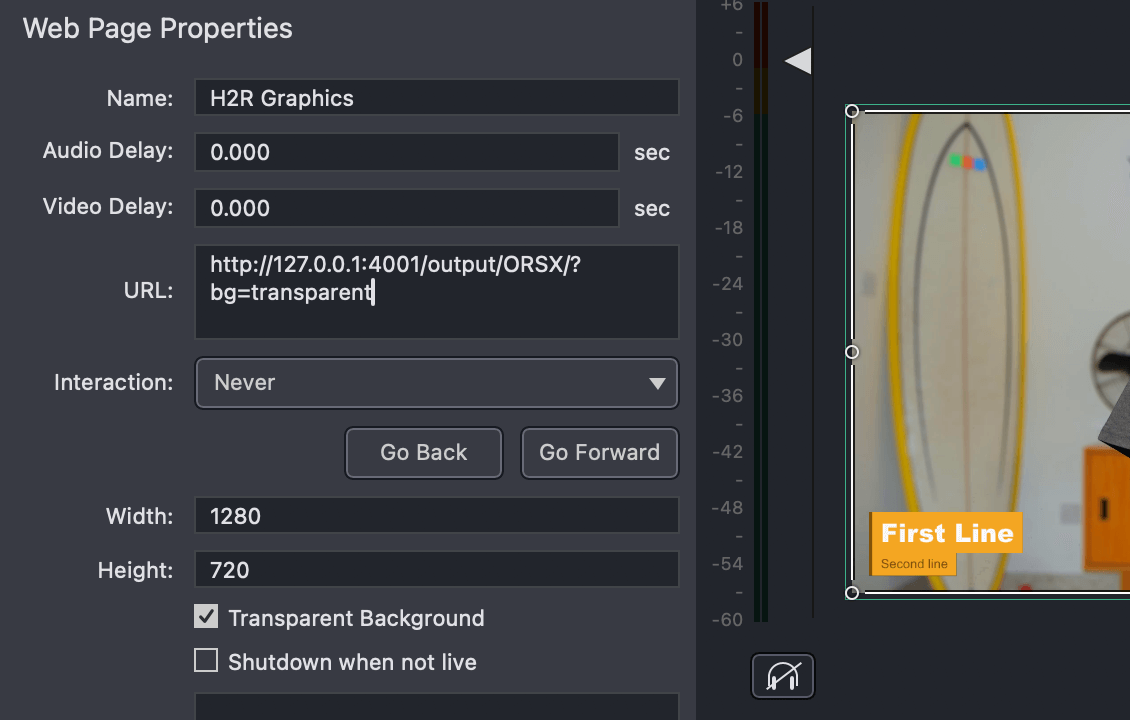
Then paste the link you previously copied from H2R Graphics into the URL input.

Two more things to check:
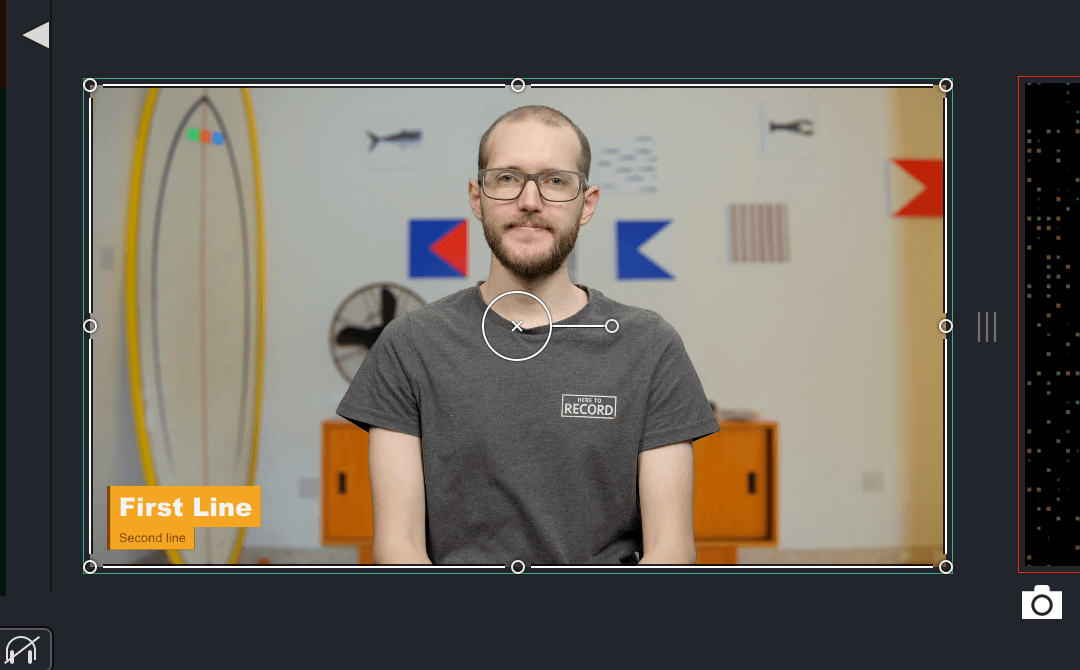
Transparent Background otherwise Wirecast will add a black background to your Web Page and we don’t want that.width and height match your project resolution - otherwise some graphics will render outside of the canvas.By default, H2R Graphics outputs have a green background colour.
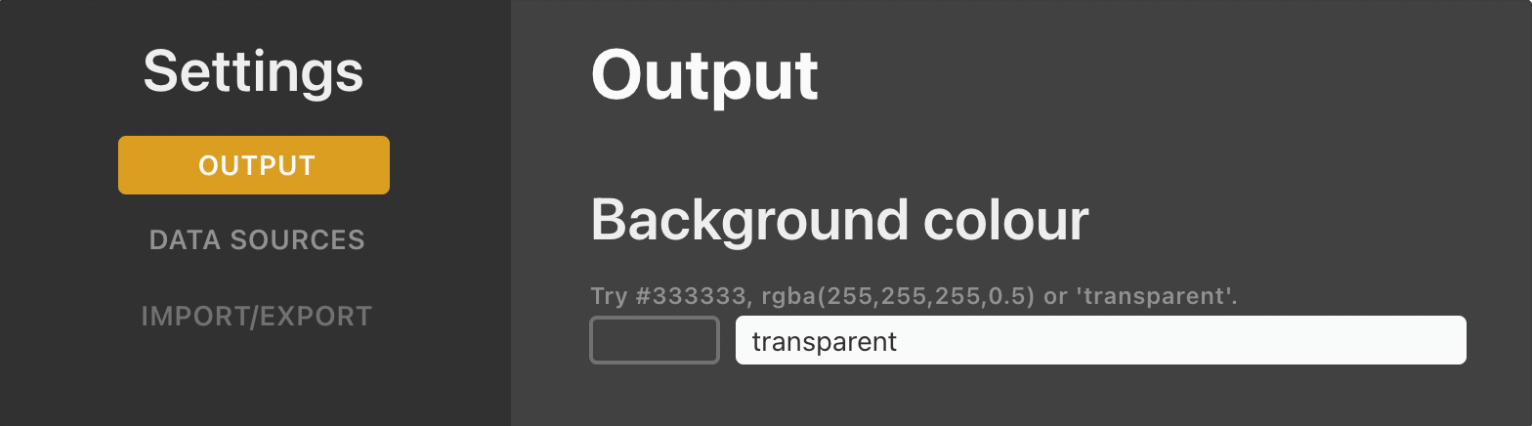
Open the Launcher > Output and then set the background colour by typing in “transparent”.

Enable the layer to place your graphics on top of your Wirecast output. Done!

Simplify your graphics workflow
Start using graphics on your live stream or video productions.